上一篇我們看過更多種的選擇對話框,如果使用者想輸入日期或時間等特定資訊,也有其他內建的對話框可供使用。
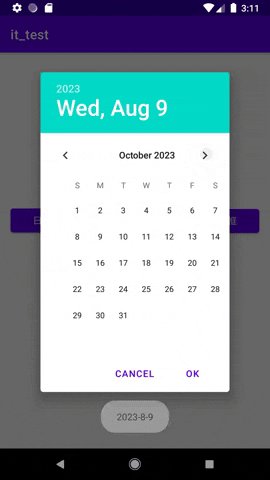
日期選擇框:
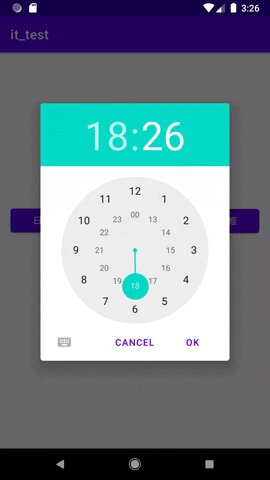
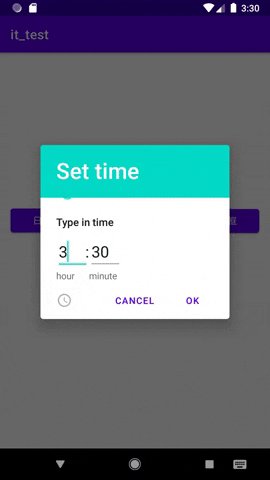
時間選擇框:
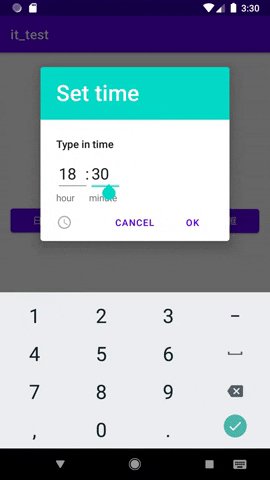
也可以選擇用鍵盤輸入
因為只有2個,而且都非常容易實作,這邊我就一起放上來。
MainActivity:
public class MainActivity extends AppCompatActivity {
//定義變數btn1,btn2
Button btn1;
Button btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件和變數
btn1=findViewById(R.id.button);
btn2=findViewById(R.id.button2);
btn1.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
Calendar calendar = Calendar.getInstance();
DatePickerDialog dialog = new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() {
//當日期選擇完畢,按下"OK"按鈕觸發
@Override
public void onDateSet(DatePicker datePicker, int y, int m, int d) {
StringBuilder result = new StringBuilder();
//打印出的日期格式
result.append(y).append("-").append(m+1).append("-").append(d);
//跳出訊息
Toast.makeText(MainActivity.this, result, Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH));
//顯示出對話框
dialog.show();
}
});
btn2.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
Calendar calendar1 = Calendar.getInstance();
TimePickerDialog dialog = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
//當日期選擇完畢,按下"OK"按鈕觸發
@Override
public void onTimeSet(TimePicker timePicker, int h, int m) {
StringBuilder result = new StringBuilder();
//打印出的日期格式
result.append(h).append(":").append(m);
//跳出訊息
Toast.makeText(MainActivity.this, result, Toast.LENGTH_SHORT).show();
}
}, calendar1.get(Calendar.HOUR_OF_DAY), calendar1.get(Calendar.MINUTE), true);
//顯示出對話框
dialog.show();
}
});
}
}
其中Calendar這個函數可以取得日期相關的資訊,本例中利用它來抓取使用者選擇的日期。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button2"
android:layout_width="173dp"
android:layout_height="wrap_content"
android:text="時間選擇對話框"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.932"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.419" />
<Button
android:id="@+id/button"
android:layout_width="174dp"
android:layout_height="wrap_content"
android:text="日期選擇對話框"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.067"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.418" />
</androidx.constraintlayout.widget.ConstraintLayout>
總結:
對話框元件大致上就介紹到這裡了。不難發現我們在很多場合都會使用到對話框,如表單、註冊帳戶等,了解更多的對話框後,我們就可以將上述元件多加利用,透過不同的搭配作出各種功能,並在不同場合使用適合的對話框。
